Dreamweaver CS3图像域怎么设置使用?_Dreamweaver教程_网页制作
Dreamweaver CS3图像域怎么设置使用?dw cs3中想要使用图像域,该怎么使用嗯?下面我们就来看看详细的教程,需要的朋友可以参考下
Dreamweaver CS3设计网页的时候,图像域是网页中必不可少的成份。它能让浏览者展出一种美妙的感觉,该怎么使用图像域呢?下面我们就来看看详细的教程。

Adobe Dreamweaver CS3 官方中文安装版
类型:网页设计大小:76.2MB语言:简体中文时间:2015-05-18查看详情
一、图像域的使用方法
1、首先单击电脑上的开始按钮。

2、在开始菜单下选择Dreamweaver CS3软件。

3、进入这软件界面选择中栏的“新建HTML”空白文档。

4、在“插入”下的菜单选择“表单”命令。

5、在“表单”命令下选择“图像域”按钮。

6、单击“图像域”按钮时,会打开“选择图像源文件”对话框,在该对话框中选择所需添加的图像然后“确定”按钮,即可在表单中插入图像域,单击选中该图像域,可以在“属性”面板中设置属性。

二、图像域的各项含义
图像域是网页中必不可少的成份,它能让浏览者展出一种美妙的感觉。下面小编介绍下属性各项的含义。

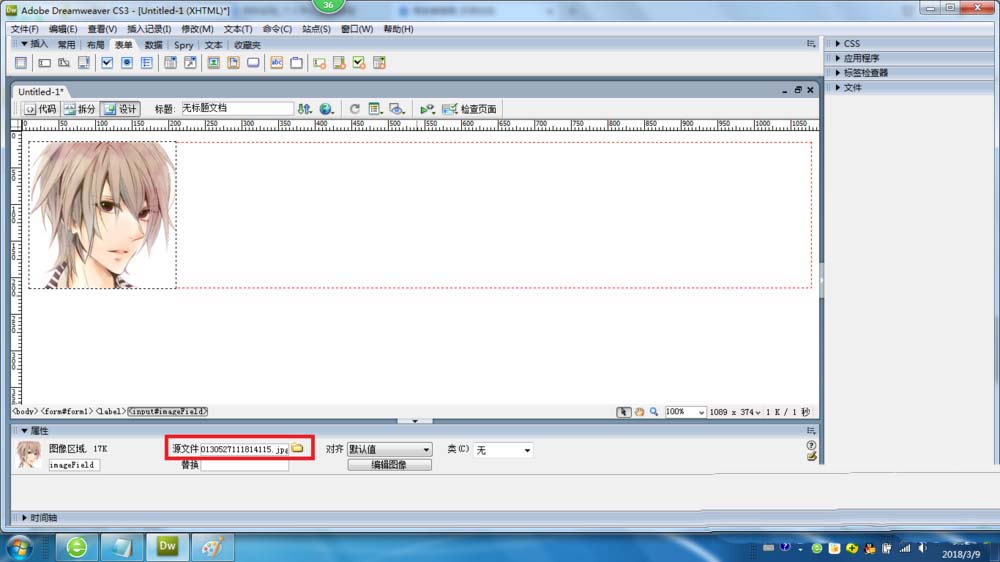
1、打开网页制作软件,插入图像之后,点击图像后工作区的下方显示图像属性面板。

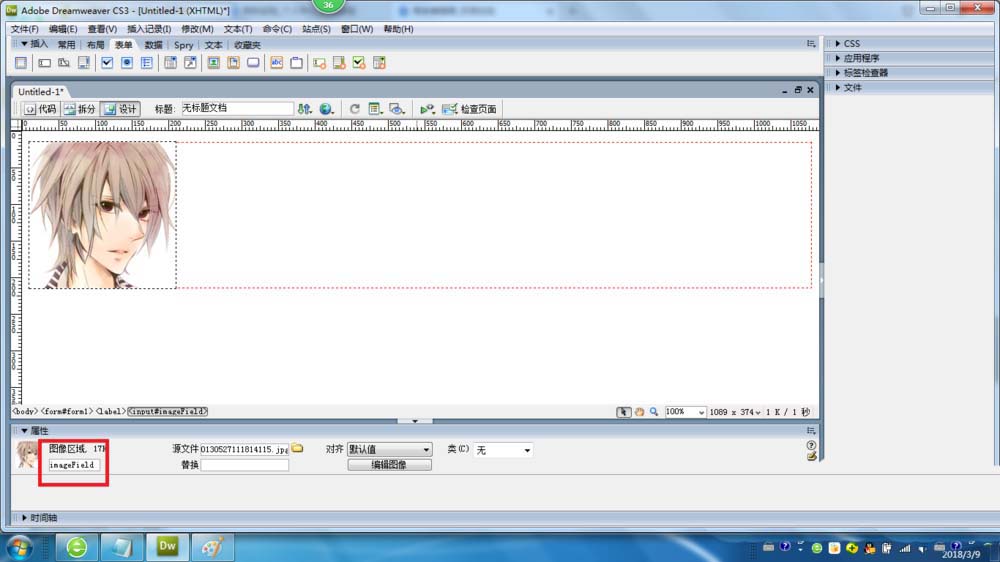
2、图像区域:用于设置图像区域的名称。

3、源文件:用于设置图像的路径,可通过单击右侧的文件夹按钮选择图像文件。

4、替换:用于设置当浏览者浏览网页时,如果看不到图像,该图像所在区域将显示“替换”文本框中输入折文本。

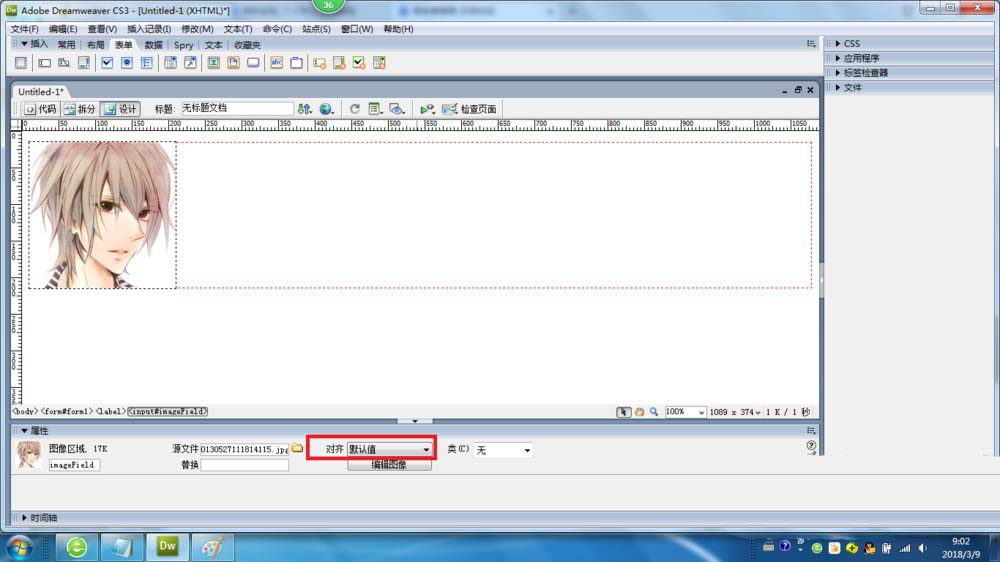
5、对齐:用于设置图像的对齐方式。

6、编辑图像按钮:单击该按钮可以启动外部图像编辑器来对图像进行编辑。

以上就是Dreamweaver CS3图像域的使用方法,希望大家喜欢,请继续关注3399IT网。
相关推荐:
Dreamweaver怎么使用流体网格布局?
Dreamweaver cs5站点怎么创建缓存文件?
Dreamweaver类样式怎么重命名? dw重命名类样式的技巧
本文为网络共享文章,如有侵权请联系邮箱485837881@qq.com