h5移动端调用支付宝、微信支付的实现_html5_网页制作
这篇文章主要介绍了h5移动端调用支付宝、微信支付的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
公司项目之前已有支付宝支付,现要求增加微信支付,第一次做,摸着石头过河!结果是满意的。
废话就不说了直接上代码:
var aliChannel = null;
var wxChannel = null;
// 定义支付方式切换
var state_type = 1;
// 选择支付方式 默认为支付宝样式
$(".zfb").find("i").css("background-Image","url(../img/pl_8.png)");
$(".pay").on("singleTap",".pay_c",function(){
$(this).find("i").css("background-Image","url(../img/pl_8.png)");
$(this).siblings().find("i").css("background-Image","url(../img/pl_9.png)");
if($(this).find("span").text().trim() == "支付宝"){
state_type = 1;
}else if($(this).find("span").text().trim() == "微信"){
state_type = 2;
}
})
// 点击支付
$(\’.pay_btn\’).unbind();
$(\’.pay_btn\’).singleTap(function () {
if(state_type == 1){
// 支付宝通道
mui.plusReady(function () { // 获取支付通道
plus.payment.getChannels(function (channels) {
for (var i in channels) {
if (channels[i].id == "wxpay") {
wxChannel = channels[i];
} else {
aliChannel = channels[i];
}
}
}, function (e) {
alert("获取支付通道失败:" + e.message);
});
})
mui.post(\’此处填写支付接口\’, {
\’此处填写所需参数\’
},
function (data) {
console.log(JSON.stringify(data));
if (data) {
data = data.data.payStr;
plus.payment.request(aliChannel, data, function (result) {
// 支付成功处理
}, function (e) {
floatRemind("付费失败,用户已取消");
});
} else {
plus.nativeUI.alert("支付失败");
}
});
}else if(state_type == 2){
// 微信通道
mui.plusReady(function () { // 获取支付通道
plus.payment.getChannels(function (channels) {
for (var i in channels) {
if (channels[i].id == "wxpay") {
wxChannel = channels[i];
} else {
aliChannel = channels[i];
}
}
}, function (e) {
alert("获取支付通道失败:" + e.message);
});
})
mui.post(\’此处填写支付接口\’, {
\’此处填写所需参数\’
},
function (data) {
data = JSON.stringify(data.data);
if (data) {
plus.payment.request(wxChannel, data, function (result) {
// 支付成功处理
}, function (msg) {
// JSON.stringify(msg.message)
floatRemind(\’支付失败\’);
});
} else {
plus.nativeUI.alert("支付失败");
}
});
}
})
自己已经用过了,没有问题,支付宝可以真机调试,微信必须打包下载测试。
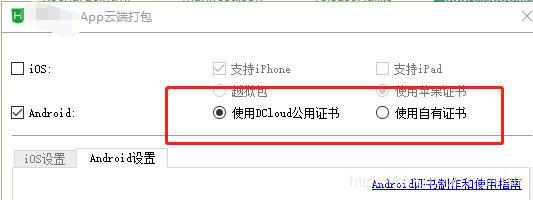
测试过程中有过报错-100,百度各种解决方法,后来发现不是前端问题,有人说打包必须选自有证书,自己试过了不需要,公用证书就可以的。

代码就是这些,可以直接拿去用,测试如果OK,请给点鼓励,谢谢!第一次写博客,写的不好请见谅!
到此这篇关于h5移动端调用支付宝、微信支付的实现的文章就介绍到这了,更多相关h5移动端支付宝微信支付内容请搜索3399IT网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持3399IT网!
本文为网络共享文章,如有侵权请联系邮箱485837881@qq.com