HTML5图片层叠的实现示例_html5_网页制作
这篇文章主要介绍了HTML5图片层叠的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
最近在跟的一个深圳屋祺项目,由于一些内部原因这次我们需要自己写静态页面。兵来将挡水来土掩,既然组织
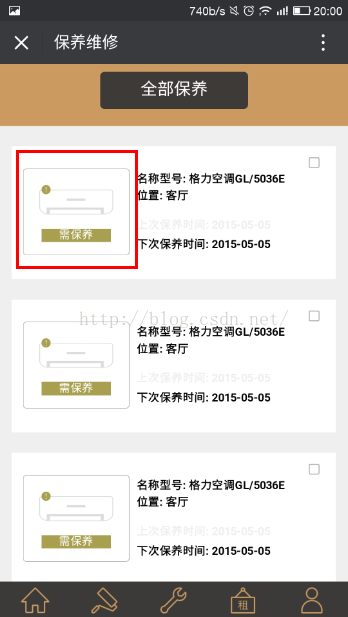
需要那就做呗。其中有一个页面布局如下所示,

红色方框标注的部分是由三张图片组合而成,各部分图片如下:



要想实现上图的图片重叠,只需设置属性元素的position和z-index属性。
z-index:设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。即z-index的值越大显示越靠上。
position:有以下几个值:static,relative,absolute,fixed。
Static:静态定位。如果没有设置position属性,那么缺省就是static。top,left,bottom,right等属性,在 static情况下是无效的,要使用这些属性,必须把position设置为其他三个值之一。
Relative:相对定位。元素将按照静态定位时的位置进行调整,在静态定位中分配给元素的空间仍然会分配给它,它两边的元素不会向它靠近来填充那个空间,但它们也不会从元素的新位置被挤走。
Absolute:绝对定位。元素将按照包含它的元素的位置进行调整,比如它嵌套在另一个绝对定位的元素中,那么就相对于那个元素定位。
Fixed:固定定位。元素将被设置在浏览器上一个固定位置上,不会随其他元素滚动。形象点说,上下拉动滚动条的时候,fixed的元素在屏幕上的位置不变。需要注意的是IE6并不支持此属性。
具体实现如下,div布局
<div class="container3-1" style="float:left;">
<div>
<img class="img1" style="position:absolute;z-index:1;float:left" src="img/4-1.png">
<img class="img2" style="position:absolute;z-index:2;float:left" src="img/4-2.png">
<img class="img3" style="position:absolute;z-index:3;float:left" src="img/4-3.png">
</div>
<div class="container3-1-1" class="font24" style="text-align:center;color:#FFFFFF;
background-color:#aaa050;">需保养
</div>
</div>
整合后的运行效果:

到此这篇关于HTML5图片层叠的实现示例的文章就介绍到这了,更多相关HTML5图片层叠内容请搜索3399IT网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持3399IT网!
本文为网络共享文章,如有侵权请联系邮箱485837881@qq.com