html5自定义video标签的海报与播放按钮功能_html5_网页制作
这篇文章主要介绍了html5自定义video标签的海报与播放按钮功能,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下
一、问题
1.默认播放按键不好看
2.设置自定义封面图
以上这两点都想自定义
二、思路
1.使用div把video标签盖住
2.div中显示自定义的海报图片与按钮
三、步骤分解
1.海报图片作为div的背景
注:无论是横图还是竖图,都希望按原比例显示在div内
css:
.yourDiv{
background-color: black;
height:20em;
background-image: url(\’./images/timg.jpg\’);
background-size: contain;
background-repeat: no-repeat;
background-position: center;
}
html
<div class="yourDiv"></div>
效果

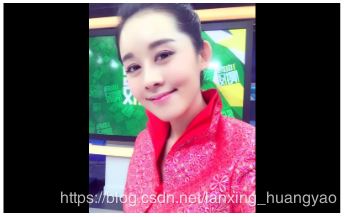
竖图:

横图:
2.插入自定义播放图标
css
.yourDiv {
background-color: black;
height:20em;
background-image: url(\’./images/timg.jpg\’);
background-size: contain;
background-repeat: no-repeat;
background-position: center;
display:flex;
align-items: center;
}
.yourDiv img {
width:20%;
margin-left: 40%;
}
html
<div class="yourDiv">
<img src="./images/play.png">
</div>
效果

3.把div覆盖到video标签上
css
.yourDiv {
background-color: black;
height:20em;
background-image: url(\’./images/timg.jpg\’);
background-size: contain;
background-repeat: no-repeat;
background-position: center;
display:flex;
align-items: center;
position: absolute;
top: 0px;
left: 0px;
width: 100%;
}
.yourDiv img {
width:20%;
margin-left: 40%;
}
.father {
background-color: black;
width:100%;
height:16em;
position: relative;
}
htm5
<div class="father">
<video id="video" controls="controls" autoplay="autoplay" style="width:100%;height:16em">
<source src="./videos/v1.mp4" type="video/ogg" />
<source src="./videos/v1.mp4" type="video/mp4" />
</video>
<div class="yourDiv">
<img src="./images/play.png">
</div>
</div>
4.触发播放方法
html
<div class="father">
<video id="video" controls="controls" autoplay="autoplay" style="width:100%;height:16em">
<source src="./videos/v1.mp4" type="video/ogg" />
<source src="./videos/v1.mp4" type="video/mp4" />
</video>
<div id="poster" class="yourDiv" onclick="play()">
<img src="./images/play.png">
</div>
</div>
js
var video = document.getElementById("video");
function play(){
document.getElementById("poster").style.display = "none";
video.play();
}

这样就达到了之前的目的
总结:关键的还是 :background-position: center;
以上所述是小编给大家介绍的html5自定义video标签的海报与播放按钮功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对3399IT网网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
本文为网络共享文章,如有侵权请联系邮箱485837881@qq.com