VSCode 自定义html5模板的实现_html5_网页制作
这篇文章主要介绍了VSCode 自定义html5模板的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
(一)新建html快捷键
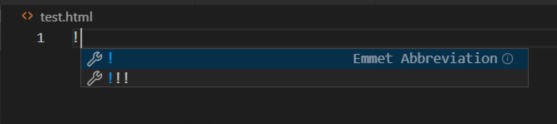
当我们想在VSCode中新建html代码时,可以 输入! 然后回车或者Tab即可自动生成一个html文件模板,效果如下:


(二)自定义html5模板
但我们每次新建html模板时候,总是感觉太单调,例如我是希望每次新建都自动引入Vue并新建一个空的页面模板,这是是完全可以实现的:
(1)找到html.json文件:点击设置,找到用户代码片段

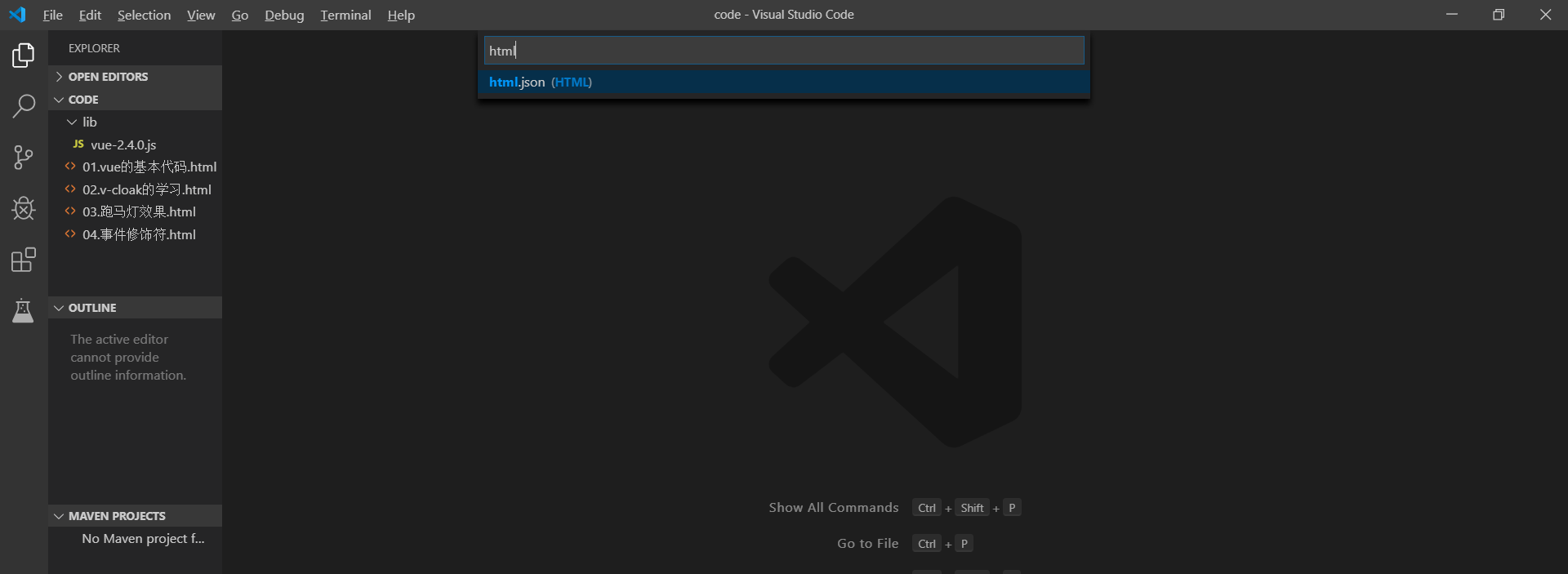
搜索html,出现html.json文件,点击即可

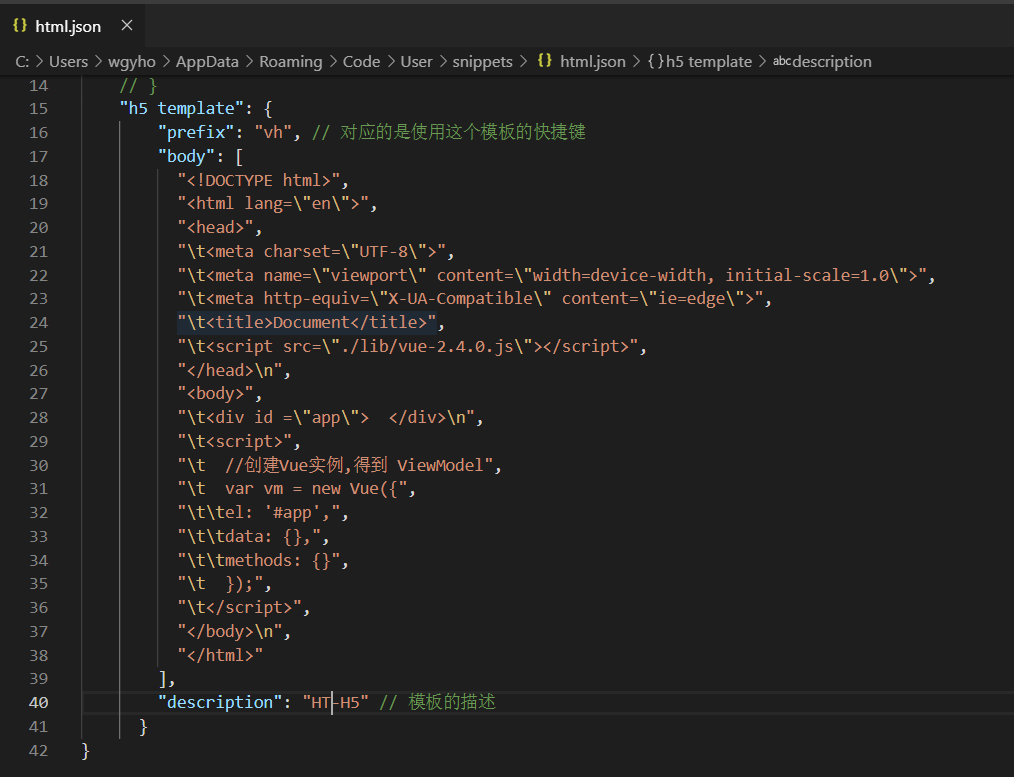
(2)打开html.json文件后即可自定义设置H5模板

附上html.json文件配置,直接填入原大括号中即可:
"h5 template": {
"prefix": "vh", // 对应的是使用这个模板的快捷键
"body": [
"<!DOCTYPE html>",
"<html lang=\\"en\\">",
"<head>",
"\\t<meta charset=\\"UTF-8\\">",
"\\t<meta name=\\"viewport\\" content=\\"width=device-width, initial-scale=1.0\\">",
"\\t<meta http-equiv=\\"X-UA-Compatible\\" content=\\"ie=edge\\">",
"\\t<title>Document</title>",
"\\t<script src=\\"./lib/vue-2.4.0.js\\"></script>",
"</head>\\n",
"<body>",
"\\t<div id =\\"app\\"> </div>\\n",
"\\t<script>",
"\\t //创建Vue实例,得到 ViewModel",
"\\t var vm = new Vue({",
"\\t\\tel: \’#app\’,",
"\\t\\tdata: {},",
"\\t\\tmethods: {}",
"\\t });",
"\\t</script>",
"</body>\\n",
"</html>"
],
"description": "HT-H5" // 模板的描述
}
转义字符解释:
\\t \\" \\n都是转义字符,而空格就是单纯的空格,输入时可以输入空格
\\t 的意思是 横向跳到下一制表符位置 等于 Tab键
\\" 的意思是 双引号
\\n 的意思是回车换行
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持3399IT网。
本文为网络共享文章,如有侵权请联系邮箱485837881@qq.com