html5使用canvas绘制文字特效_html5_网页制作
这篇文章主要介绍了html5使用canvas绘制文字特效,需要的朋友可以参考下
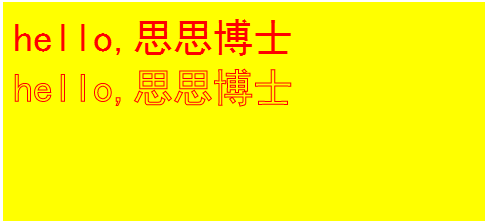
<canvas id="canvas" width="500" height="400" style="background-color: yellow;"></canvas> 复制代码代码如下:var canvas=document.getElementById(\”canvas\”); var cxt=canvas.getContext(\”2d\”); cxt.font=\”40px 黑体\”; //绘制实心字 cxt.fillStyle=\”red\”;//填充红色 cxt.fillText(\”hello,思思博士\”,10,50); //绘制空心字 cxt.strokeStyle=\”red\”;//红色边 cxt.strokeText(\”hello,思思博士\”,10,100);

本文为网络共享文章,如有侵权请联系邮箱485837881@qq.com